Hubside Rent

Year
2023
Role
Userflows
Prototypes
User tests
UI Design
The project
The brand Hubside wanted to create a website where clients who subscribe to an offer can rent any type of digital products and cars.
The problem
The initial project was an app create on Bravo Studio and clients had to call the clients service to rent a product. With this kind of userflow, some information could be easily lost. Moreover, the user couldn’t check the avaibility of any products, the only think he could do was to look at the catalogue.
“Look what you can’t get”.
The process
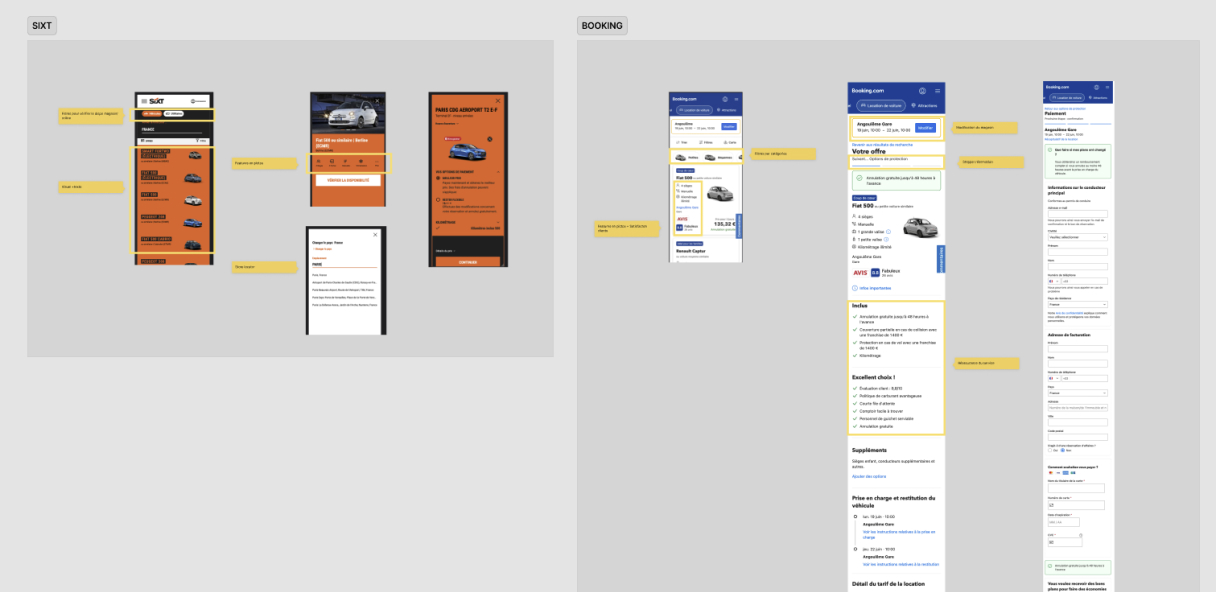
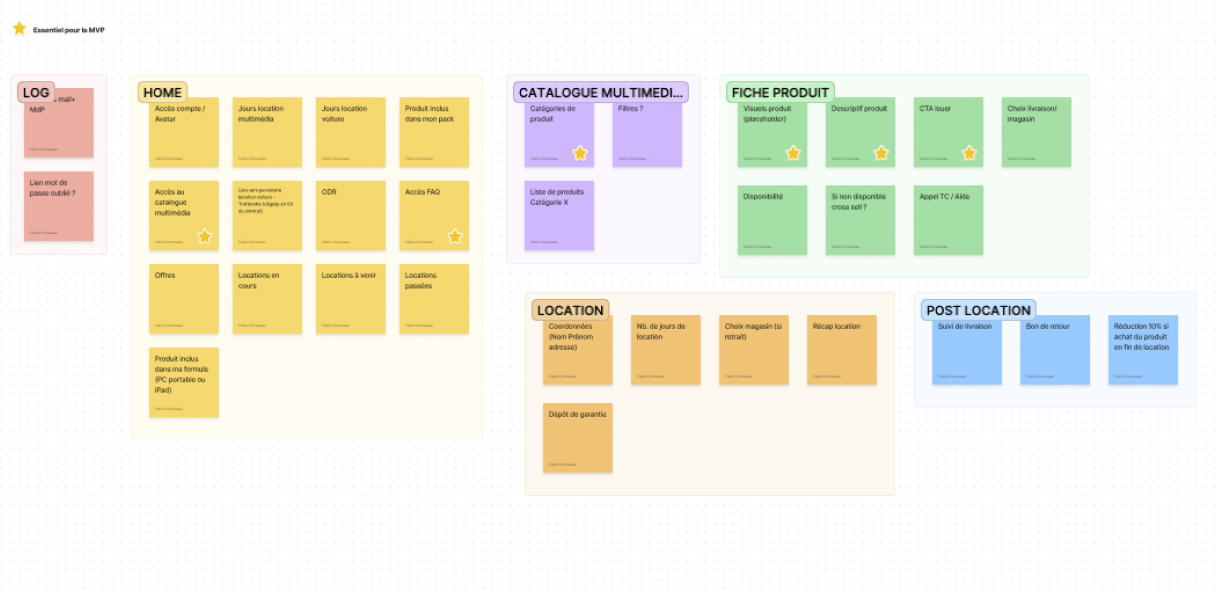
First, I did a benchmark of all type of renting compagnies (car, cellphones, cameras), then I listed all the functionalities needed for the MVP.


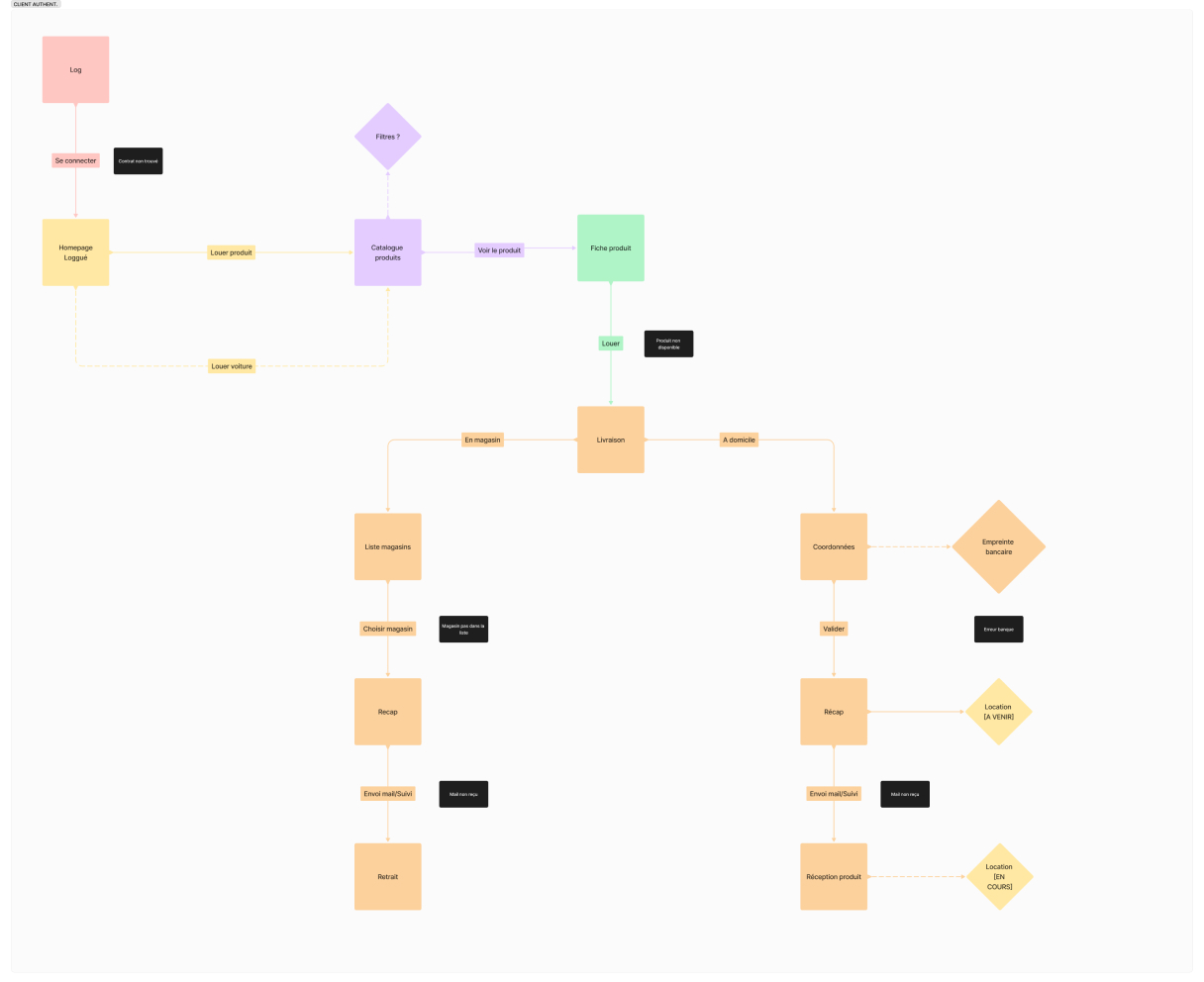
Once the main features are clearly defined, it’s time to materialize an userflow and to identify the pain points.

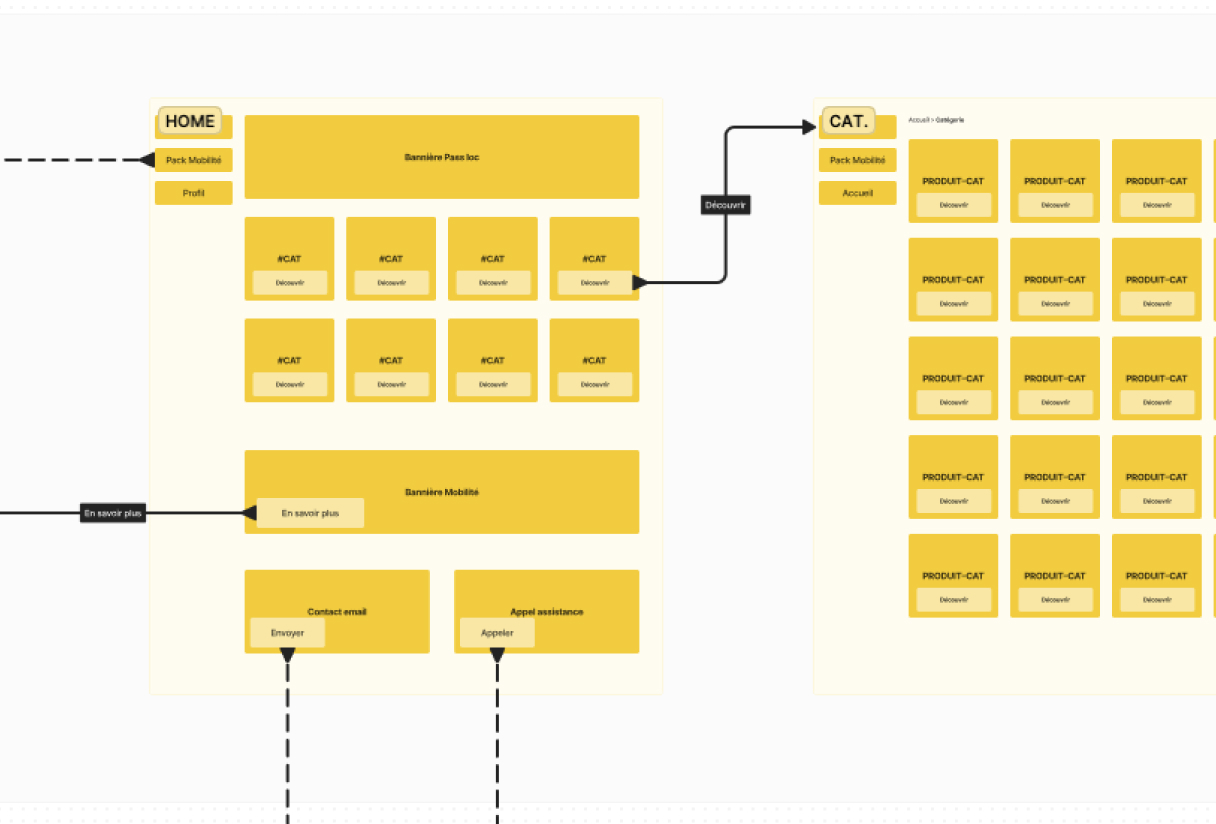
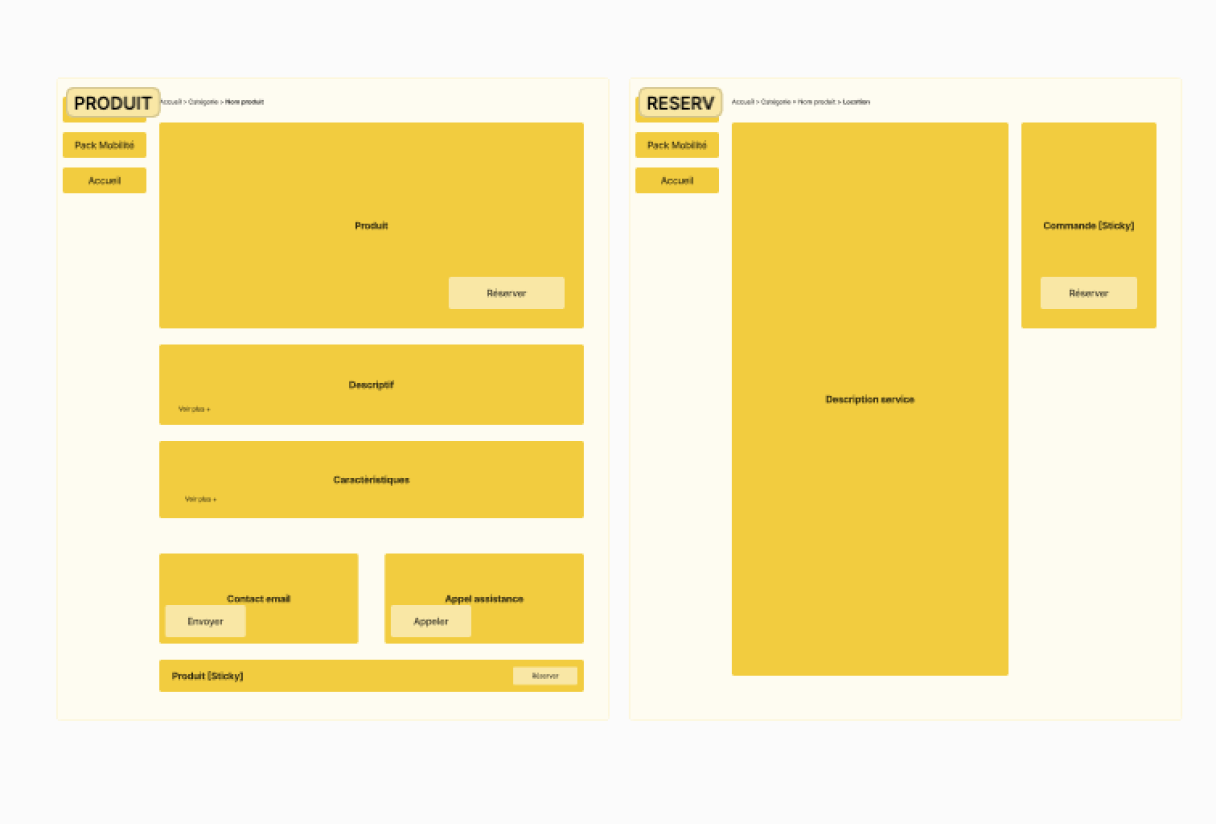
Now it’s time for some wireframes and to discuss with developers the number of pages and if there are some technical difficulties.


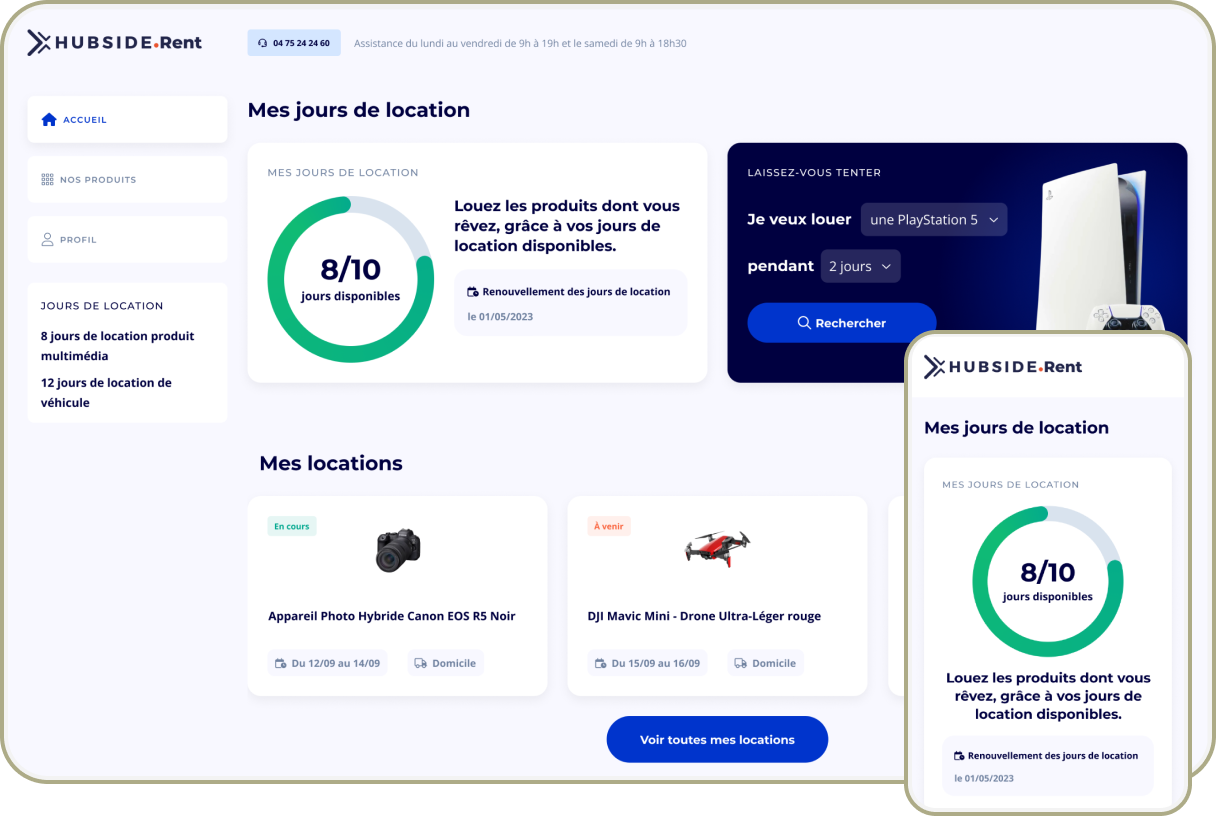
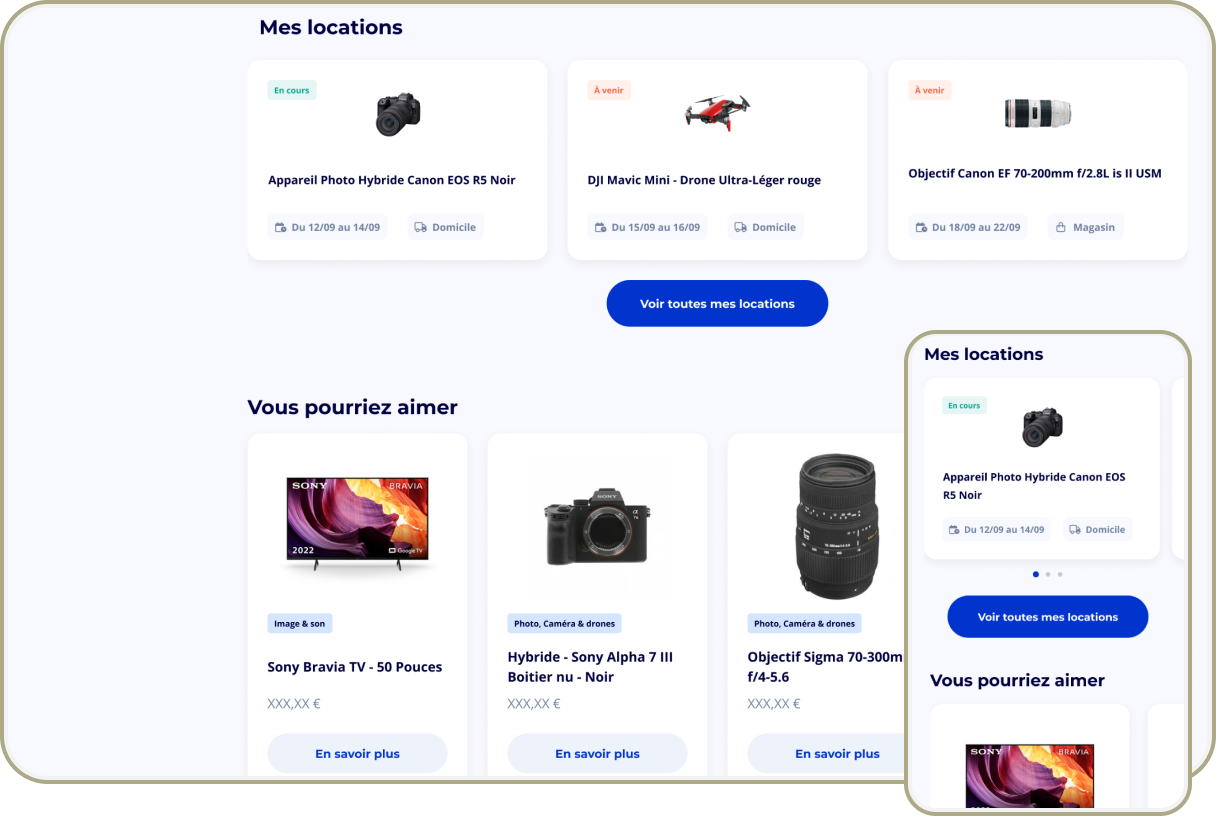
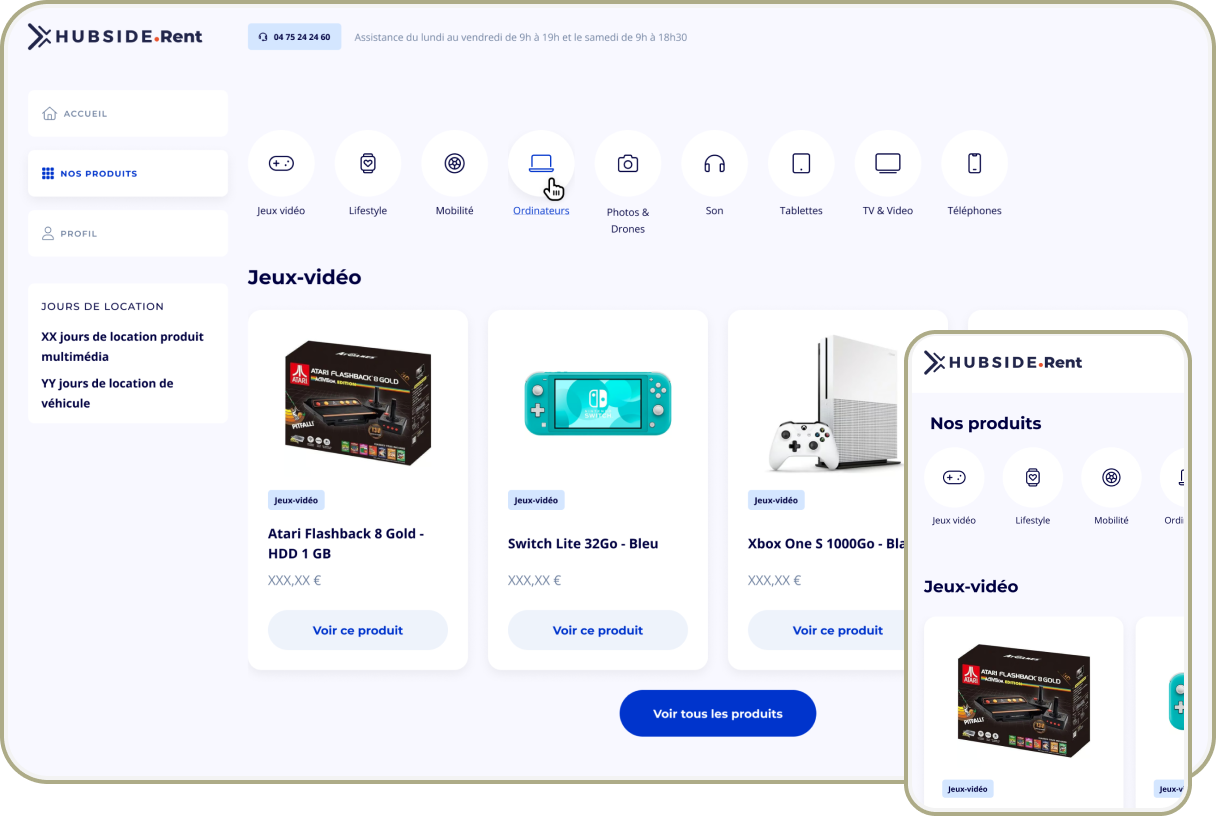
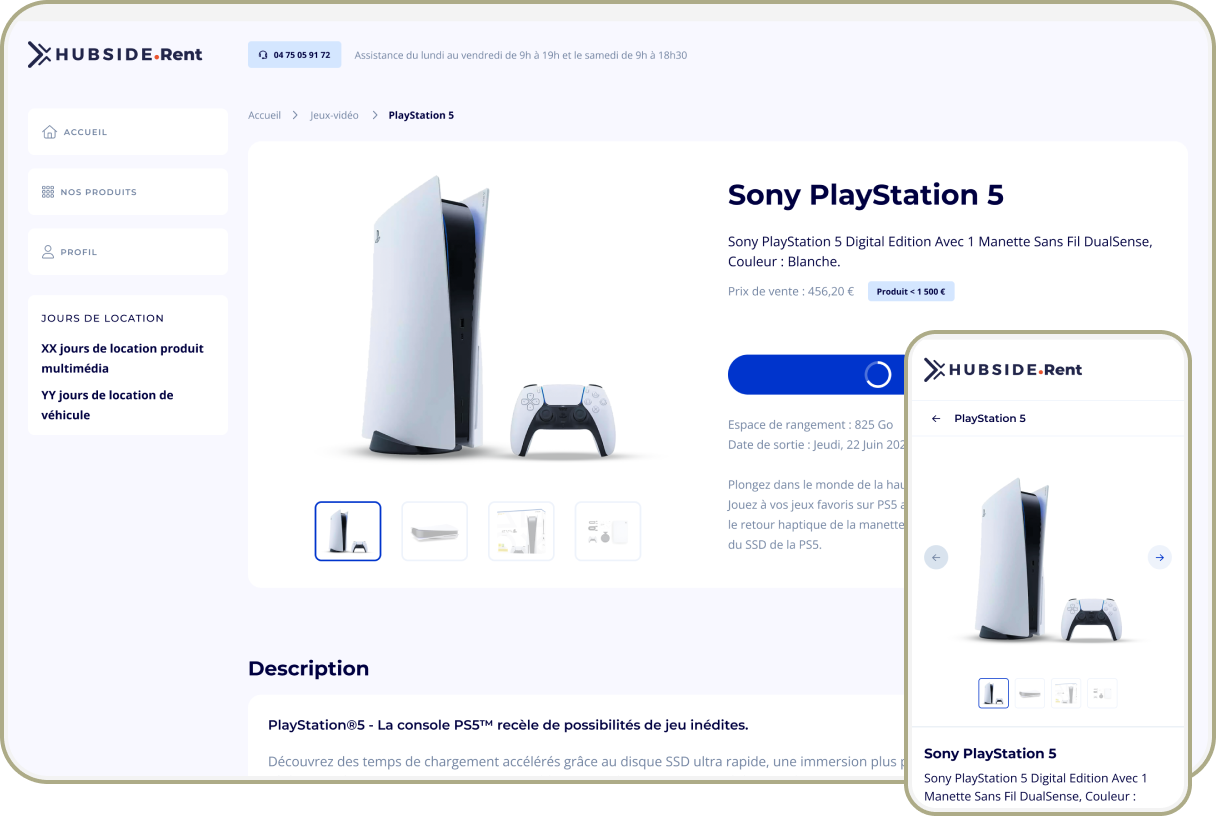
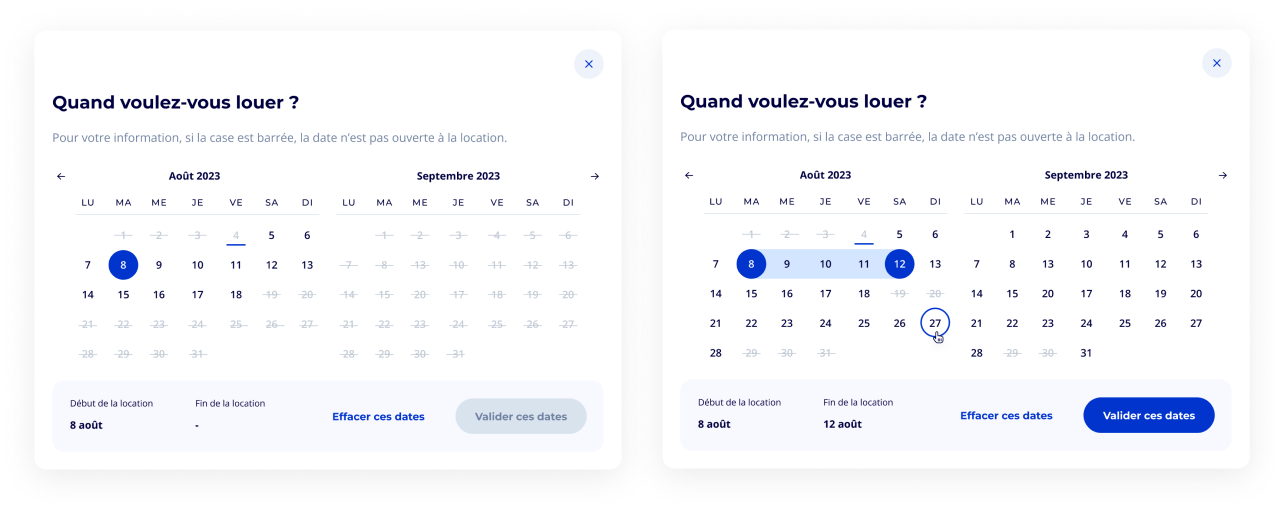
The result
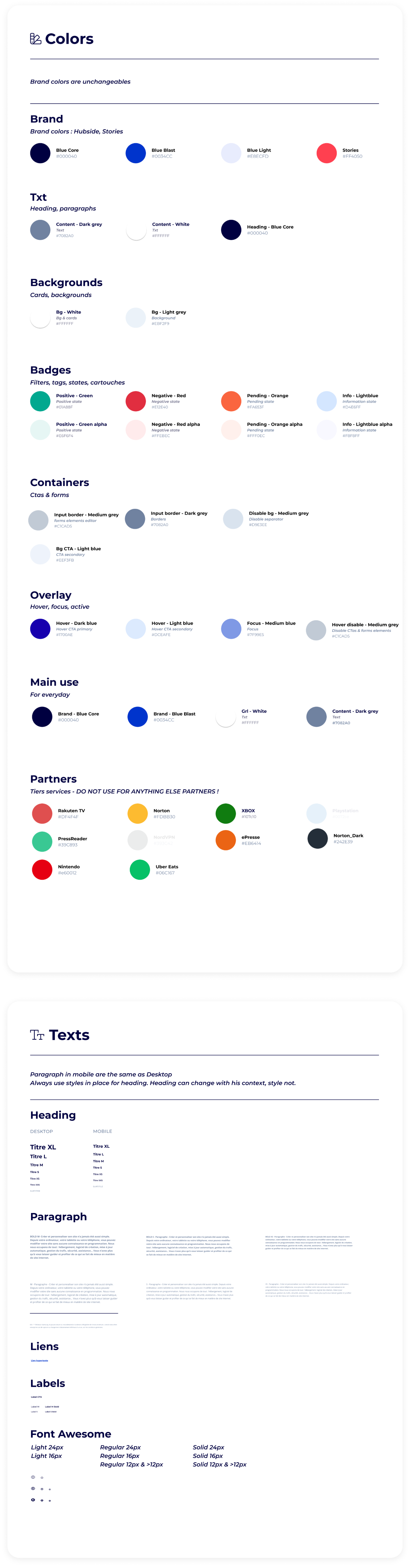
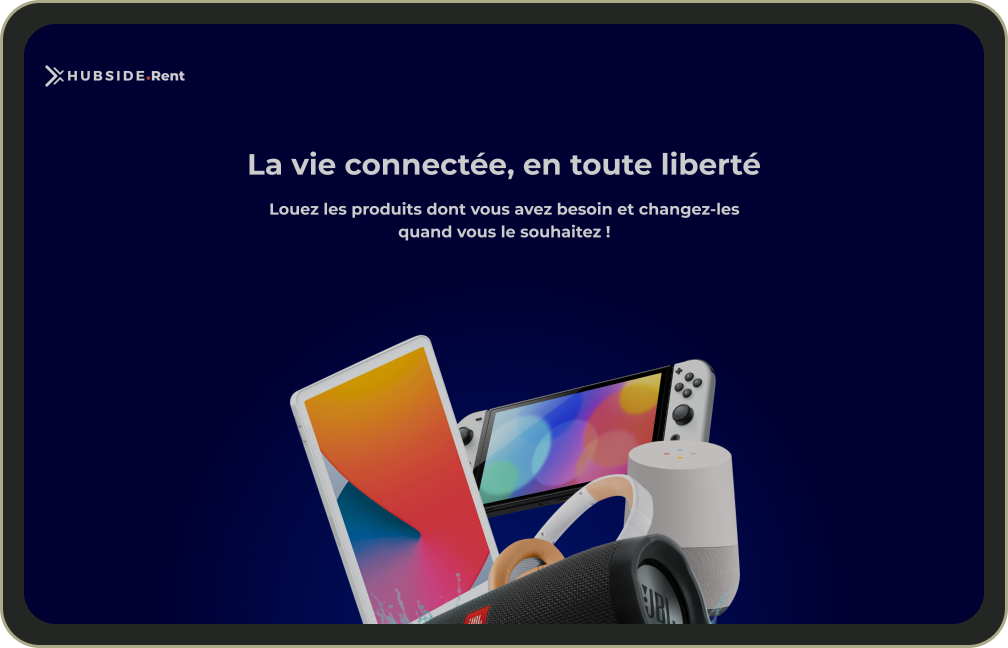
After a lot of meetings and workshops to validate the final concept, it’s time to use the Design System to give the final touch.





Design System
To create these screens faster, I used the Design System we built with the Lead Designer Bertrand Rocchi (thanks to him). You can check more about the design system here.